Dev Pirate Skill-Building
A writing process, you have one Dev Pirate!
Writing is a struggle, a cat helps, but writing down your writing process helps more

Don't practice your Dev pirate-task like we bake chocolate muffins
Your dev practice needs pain to FOCUS your brain

Your Side-Project Should be More Fun, More Dev Pirate
Because Fun is important for your dev Skill-Building to stick
Fab Films
Whisper of the Heart, Studio Ghibli
Writing is a struggle, cat helps a lot.

How to write my Dev pirate film in 21 days
Yeah right
Howl's Moving Castle
Another Studio Ghibli film
Dev Pirate Parenting

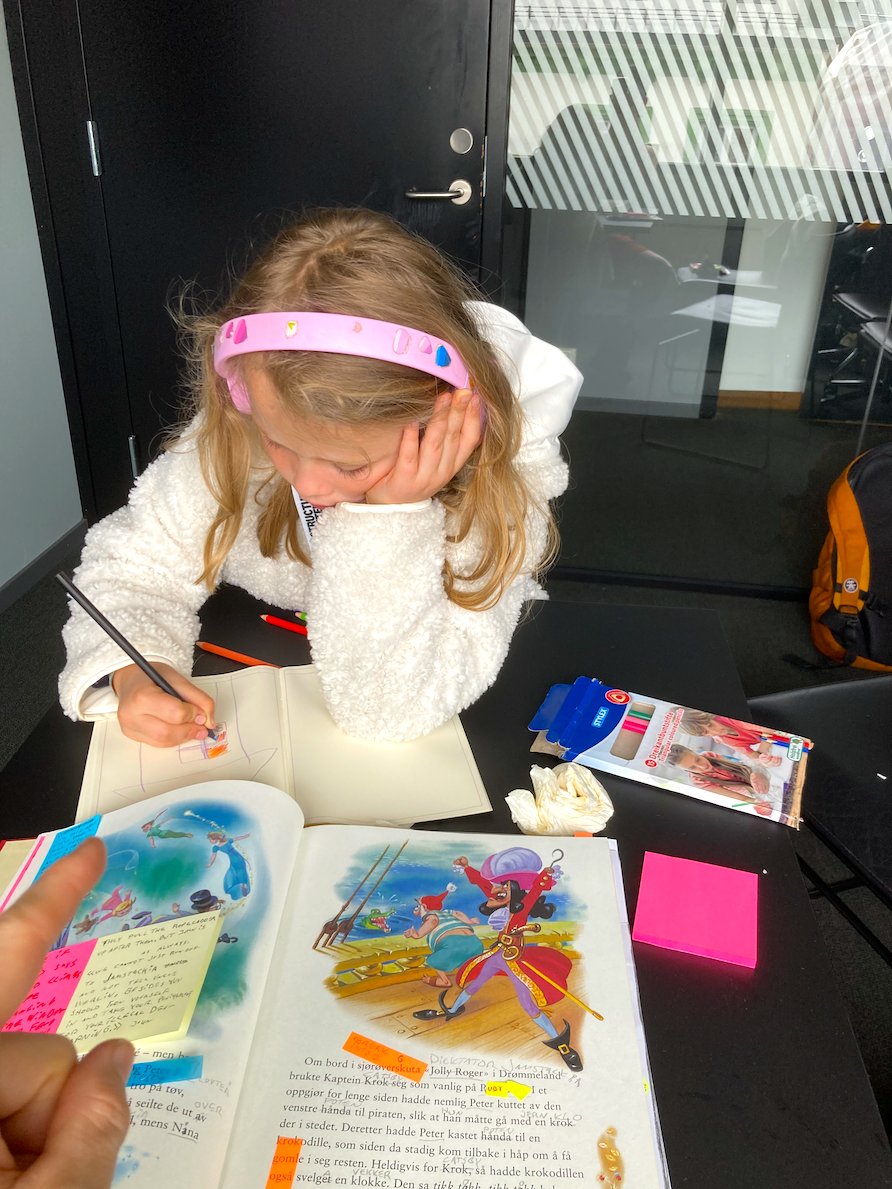
We all 3 went to the Structured Content Conference and got ideas 💡
Lillian (7 🏴☠️👸) and I started working on our side-project-books

Barbeque Party at Berglund's
The triumphant high point: dessert! Crusty Blackberry Pie with icecreams and vanilla sauce. YUM!
8 Weeks of Climbing


A Treasure Hunt for skill-building, creating, parenting and beating your addiction.
Bad Tools
Air Frying Spying?
You need another spy in your life, NOT!

How to write my Dev pirate movie in 21 days
I tried out a new way to find purpose to my dev work
Top Tools for Dev Pirates

Hacking around the christmas tree it's a hacky holidaaay
The Pirate Princess and Cap'n Ola Vea buy a christmas tree.

Your Side-Project Should be More Joy, More Dev Pirate
Because Joy is important for your Skill-Building
Hal's Task: Missing Lass






